
こんな悩みを解決します。
本記事の内容
- 有料テーマならAFFINGERで決まり
- AFFINGERのメリットとデメリット
- AFFINGERでよくある質問
- AFFINGERを導入する手順
- 今なら期間限定の無料特典あり
本記事の信頼性
筆者はwordpressブログを運営中で、実際にアフィンガーを導入して1,000記事以上更新。最高月330万円程度の収益を得ています。
当ブログではAFFINGER(アフィンガー)を使っています。以前は別のテーマを使用していましたが、さらなる収益化をめざし乗り換えました。
この記事では、「アフィンガーを実際に使ってみた感想レビュー」をご紹介します。
「有料テーマならアフィンガーがいい」との意見をよく耳にしますが、具体的に何がいいのか実際に使っている人の感想を聞いてみたいですよね。
この記事では実際にアフィンガーを使って1000記事以上更新し、月100万円程度の収益を得ている僕が、アフィンガーのメリット・デメリット含めたリアルな感想をお伝えします。
デメリットについても隠さずに正直に公開しますので、導入を検討している方は最後までじっくりご覧ください。
その他のおすすめテーマは、以下の記事にて紹介しています。
-

-
【2020年】WordPress初心者へおすすめのテーマ4選
続きを見る
もくじ
有料テーマならAFFINGERで決まり

結論、アフィンガーを導入して大満足です。むしろ、最初からアフィンガーを選んでおけばよかったと思っています。
なぜなら、最高で月330万円程度、平均で月50万円程度の収益化に成功したからです。
今月のブログ収益はこのくらいで落ち着きそうです。先月7桁いったので今月も狙ってましたが、仮想通貨の価格が調整中なのでブレーキがかかりました。1年近く収益0円だったことを考えると成果が出てきただけ良しとします。中々収益が出なくて悩んでる方もいるかもですが、継続してれば結果が出てきます pic.twitter.com/Y8wtX4nSst
— ふぁふぁ| CryptomanNFT (@fafa0911) November 24, 2021
もちろん、良かった点だけではないので最初に「これは面倒だな・・・」と思った点についても正直にお伝えします。
まず「これは面倒だな・・・」と思った点をご説明します。
他テーマから移行するとデザインが崩れるので修正が必須
ワードプレスのテーマをアフィンガーに変更。ショートコードの細かい修正に丸二日かかってしまった。しかもエディタとプレビューに差異が出るというバグ?のせいで新たに3記事くらい作る羽目になった。結論:テーマはブログ開設当初にしっかり選んで導入すべし
— ふぁふぁ (@fafa0911) September 11, 2020
上記ツイートのとおり。
他のテーマからアフィンガーに移行した場合は、デザインの修正が必須になります。
有料テーマにはそれぞれ独自のショートコードというものがあり、テーマを移行した瞬間に以前のテーマのショートコードが単なる文字列になってしまうからです。
当ブログは約40記事程度しかないのですが、それでも結構大変でして、修正に丸二日程度を費やしました。記事数が多いともっと時間がかかります。
他のテーマを使っていて、アフィンガーに移行する場合には、デザイン修正が必須ということだけ注意してください。
解決法:最初からAFFINGERを選ぶ
解決法としては有料テーマの導入を検討している人は、最初からアフィンガーを選ぶことをおすすめします。
上記で挙げたデザインの修正をする必要がないからです。デザイン修正に無駄な時間をかけることなく、記事作成に集中することができます。
アフィンガーは多機能ですが直感的に使いやすいので、初心者の方にこそおすすめですよ。

AFFINGERを導入してよかったこと3つ
主なものは以下の3つです。
よかったこと
- 自分好みのデザインにできる
- ネット上に情報が多い
- 執筆時間が短縮できる
サイトのデザインを細部にいたるまで調整できるので、満足度の高いサイトに仕上げることができます。
ワードプレスのダッシュボードに「AFFINGER管理」というボタンができるので、そこで調整ができるのでとても簡単ですよ。
ネット上に情報が多いのも、困ったときはググれば解決できるのでとても助かります。それだけ使っている人が多いということですよね。
あとは、なんといっても文字装飾が簡単にできるので執筆時間が短縮できます。前テーマの時はひとつの記事を書くのに5~6時間かかっていましたが、アフィンガーにしてから2~3時間で済むようになりました。
ブログ記事が読みやすくなるので、ユーザーの利便性も向上し、SEO効果が期待できます。効果的なSEO対策についてはWordPressのSEOを強化するためにやるべき12の対策をご覧ください。
AFFINGERの仕様
AFFINGERの仕様
- 制作:株式会社オンスピード
- 料金:14,800円
- 使用制限:複数サイトで使用可
- サイト内容:制限なし
- SEO内部対策:◎
- カスタマイズ性:◎
- amp化対応(モバイル高速表示):◎
- デザインテンプレート:◎
アフィンガーは価格からみてもコスパのよいテーマです。
なぜなら一回購入すれば複数サイトで使用できるからです。
例えば5つのサイトでアフィンガーを導入したとしても支払う代金は14,800円のみです。
複数サイトでの使用不可のテーマもあることを考えると、とってもお得なテーマです。複数サイトの運用を考えている人にとっては、迷わず買い!のテーマですよ。
アフィンガーの魅力5つ
アフィリンガーを導入する上での魅力は以下の5つです。
- デザインが簡単
- SEO内部対策済
- 複数サイトで使用可
- 広告収入UPの機能標準装備
- ネット上に情報が多い
ぶっちゃけ、最初からアフィンガーを選べば間違いありません。
私のように他テーマから移行するとその分余計な出費がかかってしまいます。

有料テーマは数多くありますが、アフィンガーを選ぶのが最適解です。
アフィンガーの料金プラン

アフィンガーは以下のとおり2つの料金プランがあります。
| テーマ | ①WING(AFFINGER5) | ②WING(AFFINGER5 EX) |
| 特典 |
|
|
| 料金 | 14,800円(税込) | 39,800円(税込) |
※スマホは横にスクロールできます。
結論、WING(AFFINGER5)を選べば問題ありません。
EX版はよりカスタマイズを必要とする人向けですし、あとからいつでも購入できるので問題ありません。
むしろ、ふつうにアフィリエイト記事を書くくらいであれば、通常のアフィンガー5版で必要な機能は網羅されているので十分という方がほとんどだと思います。

アフィンガーのデメリット

つづいて、アフィンガーのデメリットを説明します。
デメリット
- 操作が多くて最初は戸惑う
- デザインの選択肢が多くて迷う
①操作が多くて最初は戸惑う
まず、操作する項目の多さに最初は少し戸惑います。
なぜならアフィンガーは多機能であるがゆえに、設定項目や文字装飾のタグが多岐にわたるからです。
「文字を枠線で囲みたい」と思ったときに枠線の種類が豊富なので、どれがどのようなデザインなのかわからず時間がかかります。
そのため最初は操作に時間がかかりますが、1日触っていればすぐに理解できるので安心してください。
②デザインの選択肢が多くて迷う
デザインを1から作ろうとすると、いろいろ選べる項目がありすぎて迷います。
アフィンガーは細部にいたるまで調整が可能なので、ひとつひとつ設定していく必要があるからです。
トップページだけでもヘッダーや文字色、画像、アニメーション設定など選ぶ項目が多岐にわたります。
1から作るのが大変そうという方向けにテンプレートも豊富に用意されています。それを使えばあっという間に簡単におしゃれなデザインにできますよ。
アフィンガーのメリット

続いて、メリットをご紹介していきます。
メリット
- 簡単に魅力的なデザインにできる
- 文字装飾が超ラク
- 今なら限定特典あり
①簡単に魅力的なデザインにできる
アフィンガーを使えば、簡単に魅力的なデザインにすることができます。
テンプレートが豊富に用意されているので、それを使えば誰でもおしゃれなデザインにできます。
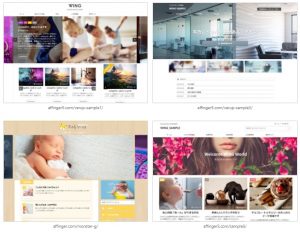
テンプレートのサンプル

上記テンプレートはダウンロードすればだれでもすぐに利用可能です。簡単におしゃれなデザインにできるがうれしいですよね。
もちろん自分でデザインして、すべて自分好みのサイトに作り上げることも可能です。
サイトデザインのサンプル


上記のように自分の思い通りに、デザインすることも可能です。サイトの方向性や扱うテーマによってテイストを変えてみてください。
②文字装飾が超ラク
アフィンガーは文字装飾がクリックひとつで簡単にできるので、超ラクです。

上記の投稿画面で「タグ」を選ぶと様々な装飾機能が出てくるので、クリックするだけで装飾完了です。
文字の装飾サンプルをいくつかご紹介します。
①ボックスパーツ

ボックスパーツです。ポイントとなる文章を際立たせたい時に重宝します。
②ボタン

ボタンもクリックひとつです。
ボタンはアフィリエイト商材のクリック率を左右するので、簡単に見栄えのよいボタンを設置できるのは心強いです。
ボタンのデザインや色、サイズなどは自分の好きなようにカスタマイズできます。
③吹き出し

吹き出しもワンクリックで簡単に作れます。
吹き出しがあると見た目がおしゃれになるので効果的ですよね。
④おすすめ記事

おすすめ記事も簡単に目立たせることができます。収益記事などをここに載せておけばアクセスUPが見込めます。
⑤ヘッダーカード

ヘッダーカード機能も見やすいです。ついクリックしたくなるデザインなのでぜひ活用してみてください。
⑥ボックスメニュー

人気のボックスメニューもこのとおり。見た目がおしゃれなのでサイトがグッと見やすくなります。
⑦ステップ

ステップは手順を示すのにわかりやすいですよね。視覚的にもどのくらいの手順を踏めばいいかわかりやすいので、HOWTO系の記事を書くときに重宝します。
③今なら限定特典あり

今なら特典として「STINGERタグ管理マネージャー3」(通常4,980円)が無料でついてきます。
これは文章の一部をショートコード化してテンプレとして利用できるようになる、アフィンガー用のプラグインです。
プラグインで管理しておけば何度も自由に呼び出して、一括で編集できるようになります。
AFFINGERの口コミ・評判は?

アフィンガー使用者の口コミ・評判をまとめてみました。
仕方なしにミャンマーでコーディングなう。最近はアフィンガーをカスタムしてます。これかなり便利。参考→ https://t.co/8cID8AI9q2 pic.twitter.com/TqsfeP1VjZ
— マナブ@バンコク (@manabubannai) March 19, 2017
アフィンガー5、表示速度や各スタイル・タグの数が圧倒的ですね。
— Ryota@パラレルワーカー(パラレルロード) (@Blue_Rat_Web) April 1, 2018
一部アイコンカラーの変更が上手く行かない点のみ悩んでいます。ですが、デメリットはそのくらいでした。
アフィンガー4と比べると進化したなーと驚いています。少しずつ全ブログに適用予定。
A8サイトコンテストの受賞者のブログ、
— クー@日々挑戦 (@affiliatekun) February 26, 2019
『affinger』が多い。
確かに良いテンプレートですからね。
【ご報告】
— NOJI@ブロガー (@NOJI_BLOG) February 12, 2020
なんと、A8サイトコンテストの部門賞で2位を獲得しました😳
NOJI BLOGは開設してから8ヶ月ほどですが、コンテストで受賞されるほどのサイトとして認められたのが素直に嬉しいです。
これからもブログは更新していきますので、引き続きご愛読お願いします🙇♂️ pic.twitter.com/LhCGymtNsc
このように月に300万円以上稼ぐブロガーや、ASPコンテスト入賞者もアフィンガーを使っています。これだけでどれだけ優れたテーマかがわかりますし、安心ですよね。
テーマが同じであれば、彼らと同じだけの結果を得られる確率がグッと高まります。必要経費と割り切って早期に導入することで、それだけ結果が出るのも早まります。
AFFINGERでよくある質問

アフィンガーを使うにあたり、よくある質問は以下の3つです。
よくある質問
- 初心者でも使いこなせるか
- 複数サイトで利用できるか
- 作成サイトに制限はあるか
①初心者でも使いこなせるか
はい、問題なく使いこなせます。
むしろ、初心者こそアフィンガーを購入すべきです。
他のテーマから移行すると、デザインの修正がかなり大変ですし、テーマを複数購入することによる余計な出費もかかります。
アフィンガーは1日触ってみるだけで、基本的なことは理解できるので安心してください。
②複数サイトで利用できるか
はい、無制限で利用できます。
使いまわせるかどうかは、やはり重要なところです。複数のサイトを運営することで価格自体のコスパも上がります。
14,800円でいくつものサイトを運営できることを考えると、むしろ安いほどです。
③作成サイトに制限はあるか
いいえ、制限はありません。
基本的にはどんなサイトでも作ることができます。
例えば「アダルト系」も可能です。もちろん、なんでもOKというわけではなく法に触れるような内容のサイトはNGです。
AFFINGERの導入手順

最後にAFFINGERを導入する手順を紹介します。
とても簡単なのであっという間に終わりますよ。
アフィンガーの導入手順
- AFFINGERの購入、ダウンロード
- WordPressテーマの有効化
- AFFINGERの初期設定
①AFFINGERの購入、ダウンロード

アフィンガー公式ページへアクセスし、「ご購入はこちら」をクリック。

会員登録をして、購入します。

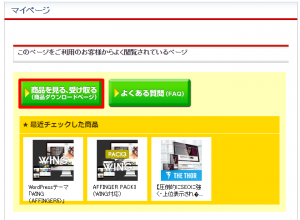
登録したメールアドレスに、メールが届くので、「購入者マイページ」にログインします。

「商品を見る、受け取る」をクリック。

「ダウンロード」をクリック。これでzipファイルがダウンロードされます。

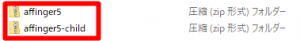
zipを解凍(ダブルクリック)して解凍します。解凍後のフォルダの「Wordpressテーマ」の中にAFFINGERテーマがあります。

ありました。この2つをWordpressにアップロードしていきます。
②Wordpressテーマの有効化

WordPressの「外観」→「テーマ」をクリック。

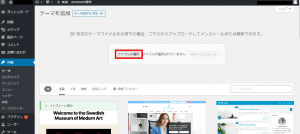
「新規追加」をクリック。

「テーマのアップロード」をクリック。

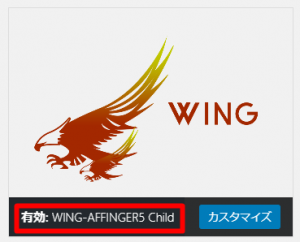
「ファイルの選択」をクリックし、「affinger5」と「affinger5-child」をアップロードします。アップロード後、「affinger5-child」の「有効化」をクリック。

上記の状態になればインストール完了です。
参考
子テーマを有効化する理由は、親テーマを直接編集してレイアウトやデザインで失敗した場合、リカバリーできないからです。子テーマを編集することで、親テーマを直接編集せずに、親テーマのデザインやレイアウトに反映させることができます。
③AFFINGERの初期設定
初期設定として最低限以下の2点をやっておきましょう。
初期設定
- パーマリンク設定
- Google設定
パーマリンク設定
パーマリンクとは記事URLのことです。設定方法はパーマリンクの設定で詳しく説明していますのでこちらを参照してください。
Google連携
Google連携は以下の2つの設定をします。
- Googleアナリティクス
- Googleサーチコンソール
「AFFINGER5管理」→「Google広告・AMP」→Google連携に関する設定」へ進みます。

それぞれ、以下のとおり対応します。
- 「アナリティクスコード(トラッキング ID):UA-」:Google Analyticsのトラッキング IDの「UA-」以下の数字を張り付け
- 「現在のサーチコンソールHTMLタグ」:Google Search ConsoleのHTMLタグを張り付け
AFFINGERのカスタマイズについては「総合マニュアル」に詳しい説明が載っています。
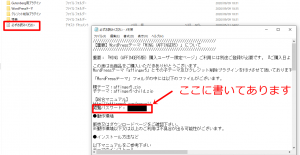
※ログインパスワードは、ダウンロードしたAFFINGERフォルダ内の「必ずお読みください」の中に書いてあります。

まとめ:AFFINGERは本当に便利なので導入すべき

テーマの導入が終わったら、あとはブログを書くだけです。ブログ記事の書き方については、以下の記事で詳しく紹介しています。
>>ブログライティングの3つのコツ!初心者のためのブログ記事の書き方
アフィンガーを使うことによってブログの収益化がより早く実現できますよ。
\ブログで「稼ぎたい」方には!/
※期間限定特典付き
有料ですが、これだけ高機能でたくさんのブロガーに支持されていることを考えると、むしろお買い得かと思います。ちなみに初期投資分はセルバックという手法で簡単に回収可能ですよ。
>>自己アフィリエイト(セルフバック)で稼ぐ3つの手順【簡単です】
ちなみに、ブログを収益化するコツは以下の記事で詳しく解説しています。
-

-
【初心者向け】wordpressブログを収益化する簡単な方法
続きを見る
-

-
アフィリエイトで月5万円稼ぐ具体的な方法【近道も紹介】
続きを見る

