
こんな悩みを解決します。
本記事の内容
-
ブログに最適な画像サイズとは?
-
ブログの画像サイズ変更におすすめの圧縮ツール
-
ブログの画像サイズを気にすべき理由
-
ブログ画像サイズにおけるQ&A
本記事の信頼性
筆者はブログ記事を160記事以上更新し、5桁以上の収益をあげています。SEOで上位表示の記事を複数作成しています。また、企業コラムの執筆も多数行っています。

ブログに使う画像をなんとなくフリー素材サイトから選んで、そのまま添付しているという方も多いのではないでしょうか。
実は画像はそのままだとサイズにばらつきがあったり、容量が大きくてブログの表示速度が遅くなるなどの悪影響があったりします。
なので、あなたのブログにあった画像サイズを把握して、ちょうどいい大きさと容量に整えるようにしましょう。
本記事ではブログを160記事以上書き、企業コラムの執筆などで5桁以上の収益をあげている僕が、ブログの最適な画像サイズについて解説します。
無料で使える便利な画像の圧縮ツールについても、併せて紹介していますのでぜひ最後までご覧ください。
この記事を読むと、ブログに最適な画像サイズや圧縮の仕方がわかるので、ブログを軽くして読みやすく改善できます。
記事は3分ほどで読み終わりますので、3分だけ僕にいただけると幸いです。以下の本を読んでおくと、初心者でも映えるブログデザインを実現できますので一読をおすすめします。

ブログに最適な画像サイズとは?

まず、ブログに最適な画像サイズについて説明します。
- ブログに最適な画像サイズを確認する方法
- 画像容量はできるだけ小さくする
- 画像の横幅を揃えると綺麗
順番に説明します。
①ブログに最適な画像サイズを確認する方法
まずは、ブログの最適な画像サイズを確認しましょう。
step
1Googleクロームを開く
Googleクロームを立ち上げます。

step
2あなたのブログにアクセス
自分のブログ記事を開いておきましょう。

step
3デベロッパーツールを開く
画面上でキーF12、または右クリック→検証を選択してデベロッパーツールを開きます。

step
4検証範囲を選択
デベロッパーツールの左隅にある矢印を選択します。

step
5矢印を選択
記事部分が青色になるところでクリック。

step
6計測開始
「computed」を選択。

step
7画面のサイズを把握
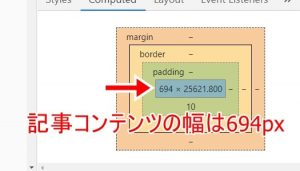
四角い枠のうち、青い部分の数字を確認します。

拡大したのがこちら。

この場合は、画像の幅を694pxに設定すればちょうどいいことがわかりました。
ブログごとにコンテンツ幅が異なるので、上記の手順を参考に自身のブログ記事に合った幅を設定してください。
②画像容量はできるだけ小さくする
画像容量はできるだけ小さくしておきましょう。
なぜなら、画像容量が大きいとページの読み込みに時間がかかるため、ブログの表示速度が遅くなるからです。
ブログを読んでて表示が遅いサイトは、画像が重すぎることが主な原因であることが多いです。表示速度はユーザーの利便性にも関係するのでSEOに影響を与えます。
取得した画像をそのまま使うのではなく、リサイズやこのあと紹介する圧縮ツールを活用してできるだけ容量を小さくして軽くしておくことが重要です。
③画像の横幅を揃えると綺麗
画像の横幅は統一して揃えておきましょう。
横幅がそろっていると、記事を見た時に整然として見映えがいいからですね。
当ブログも以下のように画像の横幅は694pxで統一しています。

縦幅については、画像の用途によってばらつきがありますが、横幅を揃えることでデザイン的に統一感が出ます。
おしゃれなブログデザインのコツは以下の記事で詳しく紹介しています。
>>【保存版】おしゃれなブログデザインを作るための20の方法【事例あり】
ブログの画像サイズ変更におすすめの圧縮ツール

つづいて、ブログの画像サイズ変更におすすめの圧縮ツールについて説明します。おすすめツールは以下の3つ。
- TinyPNG
- JPEG圧縮
- EWWW Image Optimizer
順番に説明します。
①TinyPNG

Tinypngはオンラインの圧縮ツールです。圧縮したい画像をアップロードするだけで、自動で圧縮してくれるので重宝します。圧縮作業も軽いので快適です。
②JPEG圧縮

JPEG圧縮もオンラインの圧縮ツールです。複数の画像を一度のアップロードして圧縮できるので、作業効率化につながります。JPEG以外にもPNGも圧縮できるので、当ブログでよく使っているツールですね。
③EWWW Image Optimizer

EWWW Image OptimizerはWordpressのプラグインです。
画像をアップロードする際に自動で圧縮してくれるので手間がかかりません。また、過去にアップロードした画像のサイズも一括で変更できるなど、かゆいところに手が届く仕様です。
デフォルト設定でそのまま使えるので、使い方はググればOKです。
WordPressでおすすめのプラグインについては、以下の記事で詳しく紹介しています。
>>WordPressのおすすめプラグイン厳選7つ【これだけでOK】
ブログの画像サイズを気にすべき理由

つづいて、ブログの画像サイズを気にすべき理由について紹介します。気にすべき理由は以下の2つ。
- 表示速度が速くなる
- 記事が読みやすくなる
順番に説明します。
①表示速度が速くなる
1つめは表示速度が速くなることです。
なぜなら、適切な画像サイズを設定することで容量を小さくなり、ページの読み込みが速くなるからですね。
ブログは1つの記事内に何枚も画像を使うことが多いので、1枚1枚の画像サイズが大きいと容量が大きくなりページの読み込みが遅くなるため、記事の表示速度が下がります。
重たいブログはぶっちゃけイライラするので、読まれなくなってしまいます。Googleの発表によると表示速度に3秒かかるだけで、直帰率は約50%以上も上昇すると言われています。
「完全に表示されるまでに3秒以上かかると、53%のユーザーはページを離れる」
「表示速度が1秒から7秒に落ちると、直帰率は113%上昇」
引用元:Google
このように表示速度はアクセス数やページビュー、滞在率などに大きな影響を与えます。画像サイズを整えて、ページの読み込みが速くなるようにしておきましょう。
②記事が読みやすくなる
2つめは記事が読みやすくなることです。
画像サイズがきちんと揃っているこで、記事の見た目に統一感が出るからです。
画像サイズがばらばらだと、特にスマホでスクロールして見た時に見づらいんですよね。
読者の読みやすさを向上させる意味でも、画像サイズには気を使っておきましょう。見やすいブログレイアウトについては、以下の記事で詳しく紹介しています。
>>見やすいブログレイアウトを実現する5つのコツ【参考サイトも紹介】
ブログ画像サイズにおけるQ&A

最後に、ブログ画像サイズにおけるよくあるQ&Aをご紹介します。Q&Aは以下の3つです。
- 画像サイズの縦横比(アスペクト比)はどのくらいがいいの?
- アイキャッチ画像のサイズはどのくらいがいいの?
- おすすめのフリー素材サイトってどれ?
順番に回答していきます。
①画像サイズの縦横比(アスペクト比)はどのくらいがいいの?
結論、以下のいずれかであればOKです。
- 16:9:PCのディスプレイ画面の比率
- 4:3:コンパクトデジタルカメラなどに使用されている比率
- 3:2:一眼レフやデジタルカメラなどに使用されている比率
どのサイズもバランスがいい比率なので、自分がしっくりくる縦横比を選べばOKです。
②アイキャッチ画像のサイズはどのくらいがいいの?
結論、横1200ピクセル×縦630ピクセルのサイズで作るのがオススメ。
比率は「1:1.91(縦:横)」となります。小さいサイズだと画像がぼやけて見える場合があるので、横1200ピクセル×縦630ピクセルで作成すると綺麗です。
③おすすめのフリー素材サイトってどれ?
結論、以下の7サイトがおすすめです。
- Unsplash
- GRATISOGRAPHY
- Pixabay
- Pexels
- BURST
- タダピク
- いらすとや
いずれも無料で質のよい素材を入手できるので、うまく活用することで記事の質をUPできます。
「有料でもいいから質がめっちゃいい素材サイトを教えて!」という方向けには、以下のサイトがおすすめです。
- PIXTA
- Shutterstock
- freepik
簡単に月額料金などについて説明しておきますので、参考にしてください。
①PIXTA

ひとつめは、PIXTAです。多くのプロブロガーが利用しています。
特徴は以下のとおり。
- 丁寧なサポート
- ダウンロード点数の繰越可
- 安心保障制度あり
サポートが充実していると安心して使えますよね。画像もハイクオリティでレベルが高いものばかりです。
月額料金プランは以下のとおり。

プランの目安
- 1週間に1〜2本:画像100点/月(16,500円)
- 1週間に3〜6本:画像350点/月(24,970円)
- 1週間に7本〜:画像750点/月(29,480円)

②Shutterstock

Shutterstockは有名ブロガーも使っている素材サイトです。特徴は以下のとおり。
- 素材のクオリティが高い
- 素材数が多い(6,000万点以上)
- 日本語対応
とにかくセンスのいい写真・イラストが多いので、簡単に魅力的なサイトにできますよ。
料金プランは以下のとおりです。

プランの目安
- 1週間に1〜2本:画像50点/月(15,000円)
- 1週間に3〜6本:画像350点/月(25,000円)
- 1週間に7本〜:画像750点/月(30,000円)
個人利用であれば、月350点プランで十分です。
③freepik

最期がfreepikです。特徴は以下のとおり。
- 関連画像も表示
- 日本語検索OK
- 無料素材あり
こちらもセンスの良い画像が多いです。一部無料で使えるのもうれしいところ。
料金プランは以下のとおり。

プランの目安
- 年間プラン:7.5EUR/月(約920円)
- 月間プラン:9.99EUR/月(約1,230円)
有料サイトの中で利用料金が安いのが特徴ですね。年間プランが割安なのでおすすめです。

まとめ:ブログ画像のサイズを整えて見やすい記事にしよう

今回は、ブログの最適な画像サイズなどについて、解説してきました。
ブログの画像サイズはつい軽視しがちですが、サイズや容量にまで気をつかうことで、ブログの見やすさや表示速度を向上させることができます。
この記事を参考に画像を最適化しつつ、記事づくりを継続していきましょう。
-

-
ブログ収入を稼ぐための仕組みと具体的方法を公開【徹底解説】
続きを見る
-

-
アフィリエイトで成果が出るライティング方法とは【成果を出すコツも解説】
続きを見る


