
こんな悩みを解決します。
本記事の内容
-
見にくいブログは読む気がしない
-
見やすいブログの具体的な書き方10個
本記事の信頼性
筆者は2020年8月にブログを開設し、100記事以上更新しています。
「どうしたら見やすいブログになるんだろう」こんな風に思って困っていませんか?実際、僕自身も最初はどういったブログが見やすいのかがわからずに、ブログを書き続けていました。
ですが、100記事以上更新した今では、どういったブログが読みやすいかが理解できています。
本記事ではブログを100記事以上更新している僕が、見やすいブログの書き方をご紹介します。
見やすいブログの書き方は、どれも簡単に真似できるものばかりなので、ぜひ最後までご覧ください。
この記事を読むと、見やすいブログが書けるようになり、ブログのアクセスが増えて収益増につながります。
記事は3分ほどで読み終わります。見やすいブログの書き方をすぐに知りたい方は、3分だけおつきあいください。

もくじ
見にくいブログは読む気がしない

ブログにおいて見やすさは重要な要素です。
読者はブログが見にくいと感じた時点で、読むのをやめてしまうからです。
僕自身も、読もうとクリックしたブログが見にくくて、その時点でページを閉じた経験が何度もあります。
ブログが読まれるかどうかは、第一印象で決まってしまいます。そのために見やすさを意識することが重要です。
見やすいブログの具体的な書き方10個

つづいて、見やすいブログの具体的な書き方について説明します。書き方は以下の10個です。
- 箇条書きを使う
- 見出しを使う
- 見出し下に画像を使う
- 行間をあける
- 余白を意識する
- 色は3色以内に抑える
- 図を使って視覚に訴える
- 吹き出しで変化をつける
- 太字でポイントを示す
- 囲み枠や色で装飾する
順番に説明します。
①箇条書きを使う
箇条書きを使うようにしましょう。
箇条書きにすると、文章で書くよりもポイントが整理されて理解しやすいからです。
例えば、「カレーの材料は、ジャガイモ・人参・牛肉・玉ねぎ・カレールウです」と書くよりも、以下のような箇条書きの方がわかりやすいですよね。
カレーの材料
- ジャガイモ
- 人参
- 牛肉
- 玉ねぎ
- カレールウ
箇条書きをうまく活用することで、見た目もすっきりして読者が読みやすくなります。
②見出しを使う
見出しを使うと見やすさが向上します。
見出しにはページの内容を読者に簡潔に伝える効果があるからです。
例えば、見出しを使っていない以下の文章は「なんだか読みにくいな」と感じるはずです。
見出し無し
検索エンジン最適化の出発点は、対象としたいウェブ利用者がどういったキーワードで必要とする情報を探しているかを理解することである。例えば、製品やサービスを比較しながら探す場合、検索ボックスには製品の固有名詞ではなく一般名称が、特定製品の機能名ではなく一般的な機能名が打ち込まれる傾向にある。
Googleは、ユーザーがサイトを検索するときに入力する可能性の高いキーワードをサイト内に含めることを推奨している。あるページが、あるキーワードにどの程度関連しているかは、検索エンジン・スパイダーのアルゴリズムに基づいて決定される。検索エンジンは、ウェブサイトが閲覧されるときに閲覧者が読もうとするテキストを内容に基づいて整理し、そのページは何を記しているページで、あるキーワードに対する関連性がどの程度かを判断する。
多くの検索エンジンは、ページの価値を判断する基準に、そのページにどれだけの被リンクがあるかという基準を採用している。したがって、ウェブ上の他の関係あるサイトに自分のコンテンツについて通知し、リンクを求めたり、自己が運営する既存のサイトから適切なリンクをはったりすることが対策として行われる。ユーザーに役立つページを作成することで、閲覧したユーザーからのリンクを得るという対策が行われることもある。
一方、見出しを付けると以下のとおり。
見出し有り
目的キーワードの分析
検索エンジン最適化の出発点は、対象としたいウェブ利用者がどういったキーワードで必要とする情報を探しているかを理解することである。例えば、製品やサービスを比較しながら探す場合、検索ボックスには製品の固有名詞ではなく一般名称が、特定製品の機能名ではなく一般的な機能名が打ち込まれる傾向にある。
キーワードに沿ったページの構成
Googleは、ユーザーがサイトを検索するときに入力する可能性の高いキーワードをサイト内に含めることを推奨している。あるページが、あるキーワードにどの程度関連しているかは、検索エンジン・スパイダーのアルゴリズムに基づいて決定される。検索エンジンは、ウェブサイトが閲覧されるときに閲覧者が読もうとするテキストを内容に基づいて整理し、そのページは何を記しているページで、あるキーワードに対する関連性がどの程度かを判断する。
リンクの作成
多くの検索エンジンは、ページの価値を判断する基準に、そのページにどれだけの被リンクがあるかという基準を採用している。したがって、ウェブ上の他の関係あるサイトに自分のコンテンツについて通知し、リンクを求めたり、自己が運営する既存のサイトから適切なリンクをはったりすることが対策として行われる。ユーザーに役立つページを作成することで、閲覧したユーザーからのリンクを得るという対策が行われることもある。
一気に内容が整理されて、わかりやすくなりましたよね。見出しを使うことでユーザーに対して、コンテンツの内容と構造を簡潔に示すことができます。これが見出しの効果です。見出しの効果的な使い方については、以下の記事で詳しく解説しています。
>>SEOに効果的な見出しタグ(hタグ)の付け方と作り方のコツ
③見出し下に画像を使う
見出し下に画像を使うのも効果的です。
画像を使うことで、視覚的にもページの内容が頭に入りやすくなるからです。
例えば、当ブログも見出し下に必ず画像を配置して、内容をイメージしやすくしています。

テキストばかりの記事だと、読んでるうちに疲れてきますよね。このように、見出し下に画像を使うことで変化がつくので、飽きずに最後まで読んでもらえるようになります。

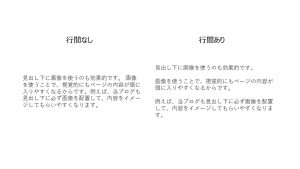
④行間をあける
行間をあけて余裕を持たせましょう。
行間をあけることで、見た目がすっきりして見やすくなるからです。
例えば、以下の画像を見比べてみるとどうでしょうか。

右の方がすっきりして読みやすいと感じるはずです。
当ブログも2~3行ごとに改行を入れることを意識しています。
特にスマホで見る場合は、行が多いと見た目に文字の圧迫感が出てしまうので改行は多めに入れるといいでしょう。
⑤余白を意識する

余白を意識することも大事です。
余白があることで、情報がシンプルに整理されるからです。
例えば、以下の画像を見比べてみるとどうでしょうか。

「余白あり」の方がすっきりして見えますよね。逆に「余白なし」の方は文字だらけで読みにくいです。
このように、うまく余白を意識することで情報がシンプルに整理されるので、見た目が各段に良くなります。
⑥色は3色以内に抑える
色は3色以内に抑えましょう。
色を使いすぎると、どれが重要でどれが重要じゃないかがわからなくなるからです。
例えば、以下の画像を見てどう感じるでしょうか。

3色以内に抑えた方が、見やすいですし、どこがポイントなのかが一目瞭然ですよね。
色数を押さえることで、統一感もでて洗練された印象を与える効果もあります。

⑦図を使って視覚に訴える
図を使って視覚に訴えることも有効です。
文章は一度、頭の中で図を描く必要がありますが、図であれば見たままを直感的に理解できるからです。
例えば、当ブログではアフィリエイトASPの仕組みについて、以下のような図を作成しています。

図にすると、広告主とブロガーの関係などもわかりやすいですよね。この関係をもし文章だけで説明しようとすると、少しややこしくなってしまいます。
文章での説明がわかりにくくなりそうな場合には、図を使うことを試してみてください。
⑧吹き出しで変化をつける
吹き出しを使って変化をつけてみまよう。
吹き出しを使うことで、見た目がキャッチーになり、読み進めやすくなるからです。
当ブログでも以下のような吹き出しを活用しています。

文章が続きそうなときや、次の見出しに入る前などに、吹き出しを使って一言コメントを入れておくと、著者が語りかけているような楽しい印象を与える効果があります。
吹き出しを使いすぎると、読者も飽きてしまうので、適切な頻度で使うと効果大です。
⑨太字でポイントを示す
太字でポイントを示すのも効果的です。
太字でポイントを示すと、読者に重要な箇所を伝えることができるからです。
例えば、以下のとおり。
〇 ブログを見やすくするコツはポイントを太字で示すこと
✕ ブログを見やすくするコツはポイントを太字で示すこと
太字があることで、重要ということが直感的にわかりますよね。
読者は記事を読み飛ばすのが普通なので、ポイントを示すことによって、最低限読むべき箇所がわかるため、ユーザーの利便性向上にもつながります。

⑩囲み枠や色で装飾する
必要に応じて囲み枠や色で装飾しましょう。
囲み枠や色をつけることで、メリハリがつき、見やすさがグッと向上するからです。
例えば、当ブログでは以下のような囲み枠を使用しています。
- こんな
- 囲み枠を
- 使ってます
例
こんな囲み枠を使ってます
色については、強調したい部分を赤字にするくらいがちょうどいいと思います。先述のとおりできるだけ色数は押さえてください。
装飾をうまく活用すると、見やすさが向上して、内容も理解しやすくなります。あなたのブログに合う装飾を試してみてください。
ぶろぐのレイアウトにも気を使うとさらに見やすいブログになります。ブログレイアウトについては、以下の記事で詳しく解説しています。
見やすいブログレイアウトを実現する5つのコツ【参考サイトも紹介】
まとめ:見やすいブログは「シンプル」がカギ

見やすいブログの書き方について、解説してきました。内容をおさらいすると、以下のとおり。
見やすいブログの書き方10個
- 箇条書きを使う
- 見出しを使う
- 見出し下に画像を使う
- 行間をあける
- 余白を意識する
- 色は3色以内に抑える
- 図を使って視覚に訴える
- 吹き出しで変化をつける
- 太字でポイントを示す
- 囲み枠や色で装飾する
ブログの見やすさは、ちょっとした心がけで各段に向上します。
見やすいブログは、読者にとっても有益なので、Googleからの評価も高まりSEO効果が期待できます。
この記事を参考にしつつ、見やすいブログを作り上げていきましょう。見やすいブログが作れたら、次は、月5万円の収益をあげることを検討してみてください。
-

-
アフィリエイトで月5万円稼ぐ具体的な方法【近道も紹介】
続きを見る
-

-
【初心者用】ブログで月5万円を稼ぐロードマップ【25記事で解説】
続きを見る

